APP设计规范:图标和按钮视觉设计规范
...
手机APP设计规范指对整套APP界面进行视觉设计UI风格的统一,对界面元素的样式、颜色、图标按钮和大小设定统一的规范和使用原则。方便以后协调合作和APP视觉迭代。
第一部分:APP界面里面的图标(iCON)设计规范
我们在绘制APP UI界面设计里面的图标,在PS里面尽可能用形状来绘制。保证图标和按钮是矢量图。切图的时候的格式都是PNG。而且是图标和按钮的尺寸大小必须为偶数。
App 里的图标还应该根据不同的功能需求设计不同的状态:如常态、选中态、点击态等。而且每一个图标除了英文的命名以为,还需要一个中文名字的备注下图标所代表的含义。让开发和其他同事看得懂。这也是我们做APP视觉规范的最终目的。
每一个手机APP设计师的整理自己的APP图标视觉规范是不一样的。25学堂就跟大家推荐2种图标视觉设计规范分类方法。
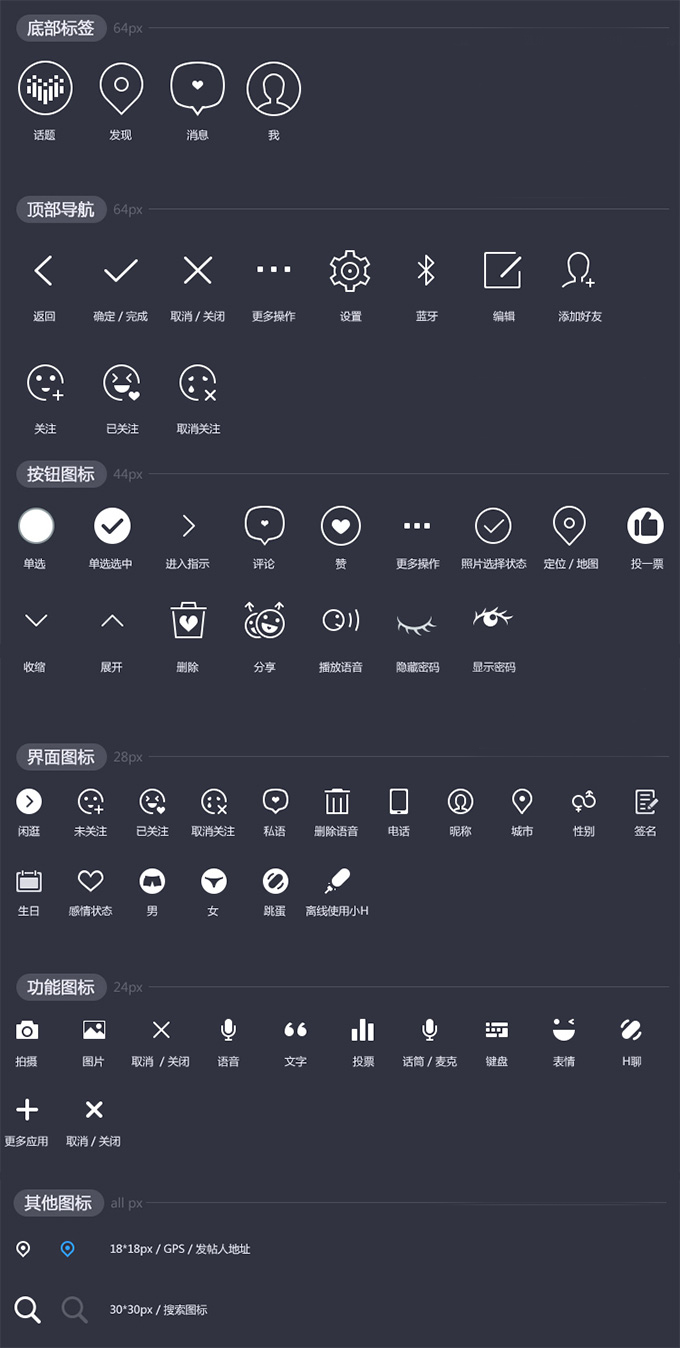
1、按照界面位置和模块来分类。如下图:

2、按照功能模块来分类:分为功能型图标和示意型图标。如下图

当然你也可以有自己的APP图标视觉规范规则。只要你们自己可以看得明白就行。
以上2种APP界面里面的图标(iCON)设计规范分类方式,仅供参考。
第二部分:APP界面里面的按钮(Button)设计规范
App 里的按钮拥有 4 种属性:分別为一般、点击、不能点击、选中
按钮规范因不同功能和场景需要,设计不同的样式和颜色,在尺寸上也分有:长、中、短;而且按不同手机平台长中短尺寸也注意有所不同。
按钮切图一般以.9.png切图为最佳,无论是ios和andorid平台。切记
常见的图标和按钮视觉设计规范信息图如下:

APP里面的按钮也分为:重要按钮、一般按钮和软弱按钮
重要按钮:一般是指在整个界面当中比较大,醒目的位置,通常是指执行重要操作以及吸附在底部的按钮。比如下单、搜索、确定、提交等等操作。
一般按钮:不是特别重要操作的按钮。比如清空、退出、说明性的等按钮。
重要按钮和一般按钮都是文字是在按钮上的,而且占的面积比较大。
软弱按钮:这里指优先级最低的一种按钮,这类案例主要是文字和图标一起搭配出现的。比如筛选、排序等按钮。
今天就跟大家分享这些,应该说APP界面设计当中应用到的图标和按钮基本都说了下,大家也可以借鉴上面的这些案例来定义自己的app视觉规范和app功能模块需求文档。